Los desarrolladores deben asegurarse de que un sitio se muestre correctamente en diferentes dispositivos durante el proceso de desarrollo de un sitio web. Varios enfoques de prueba ofrecen diferentes niveles de confianza.
En este artículo aprenderemos cómo probar un sitio web usando:
Simulador de iOS de XCode
Empecemos con el Simulador de iOS de XCode:
-
- Instala XCode en tu Mac
- Ir a https://developer.apple.com/XCode/resources/
- Selecciona descargar, te pedirá que inicies sesión con tu ID de Apple
- Inicia sesión y descarga el archivo .xip para la última versión de XCode
- Abre el archivo .xip descargado en el buscador y haz doble clic en él para extraerlo (esto puede llevar algún tiempo)
- Después de la extracción, transfiere XCode a la carpeta de Aplicaciones (simplemente arrastra y suelta)
- La configuración está completa
- Ejecuta el simulador de dispositivo iOS
- Inicia XCode: verás una pantalla de bienvenida, como se muestra a continuación

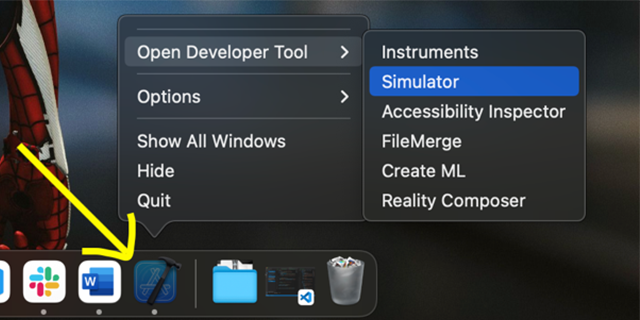
- Haz clic con el botón derecho del ratón en XCode en el panel –> desplaza el cursor en “Open Developer Tool” –> selecciona “Simulator”
- Instala XCode en tu Mac

-
- Esto lanzará un iPhone simulado
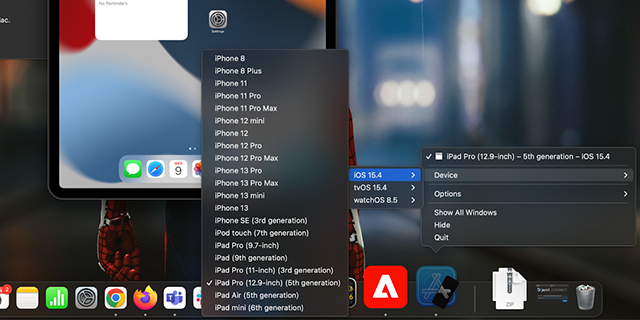
- Puedes seleccionar el dispositivo deseado haciendo clic con el botón derecho en el ícono del simulador en el dock –> desplaza el cursor sobre ‘Device’ –> elije el sistema operativo –> selecciona el dispositivo

- Felicidades. Haz terminado de iniciar un dispositivo simulado de tu elección para la prueba
Consejo: Es posible que desees mantener el simulador en el dock para un acceso más rápido:
- Haz clic con el botón derecho en el icono del simulador en el dock
- Coloca el cursor sobre `Options` –> selecciona `Keep in dock`
- Prepara el navegador Safari para la depuración:
- Abre el navegador Safari
- Ve a preferencias (presiona las teclas `command` + ` ,` )
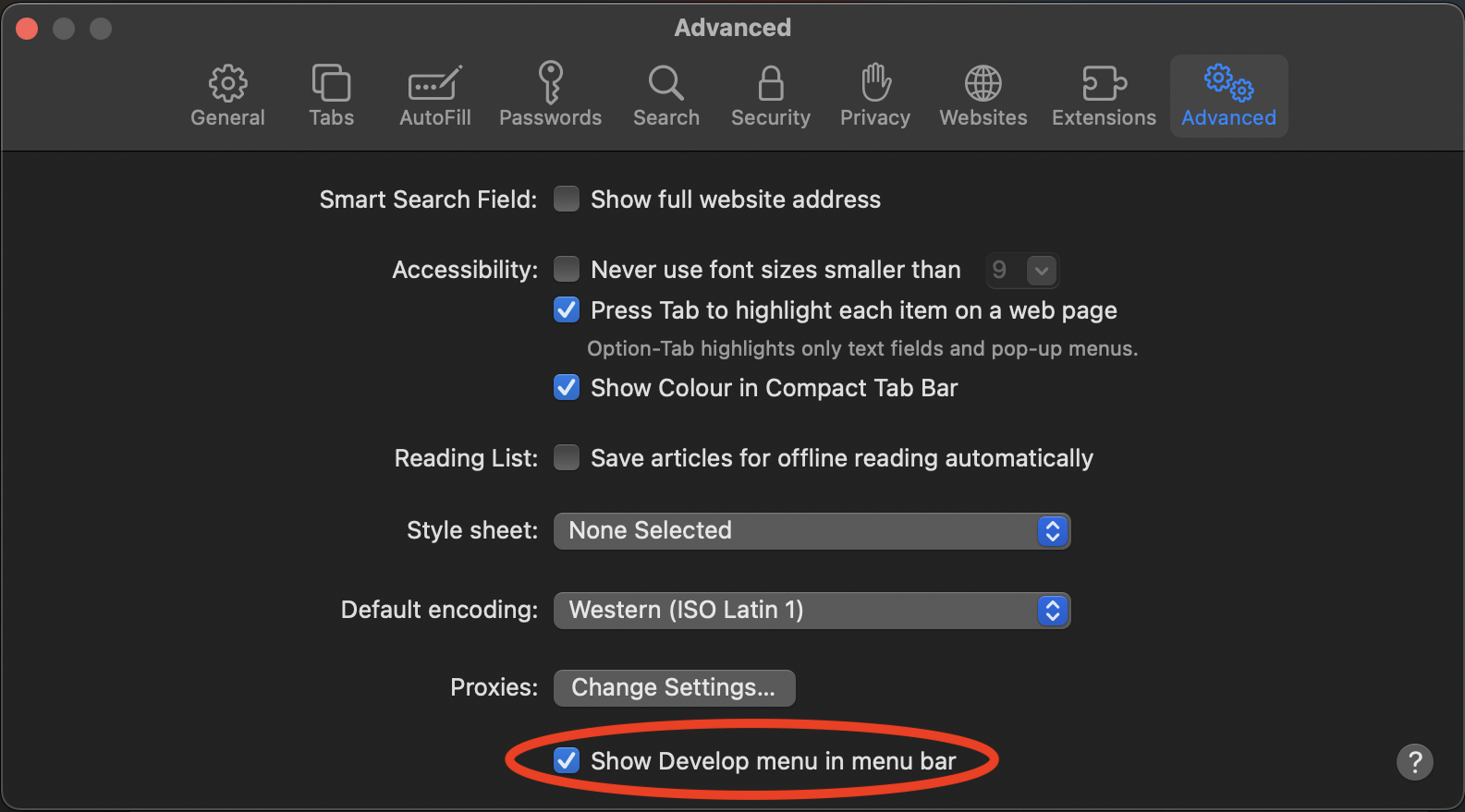
- Ve a la pestaña `Advanced`
- Marca la opción `Show Develop menu in menu bar`

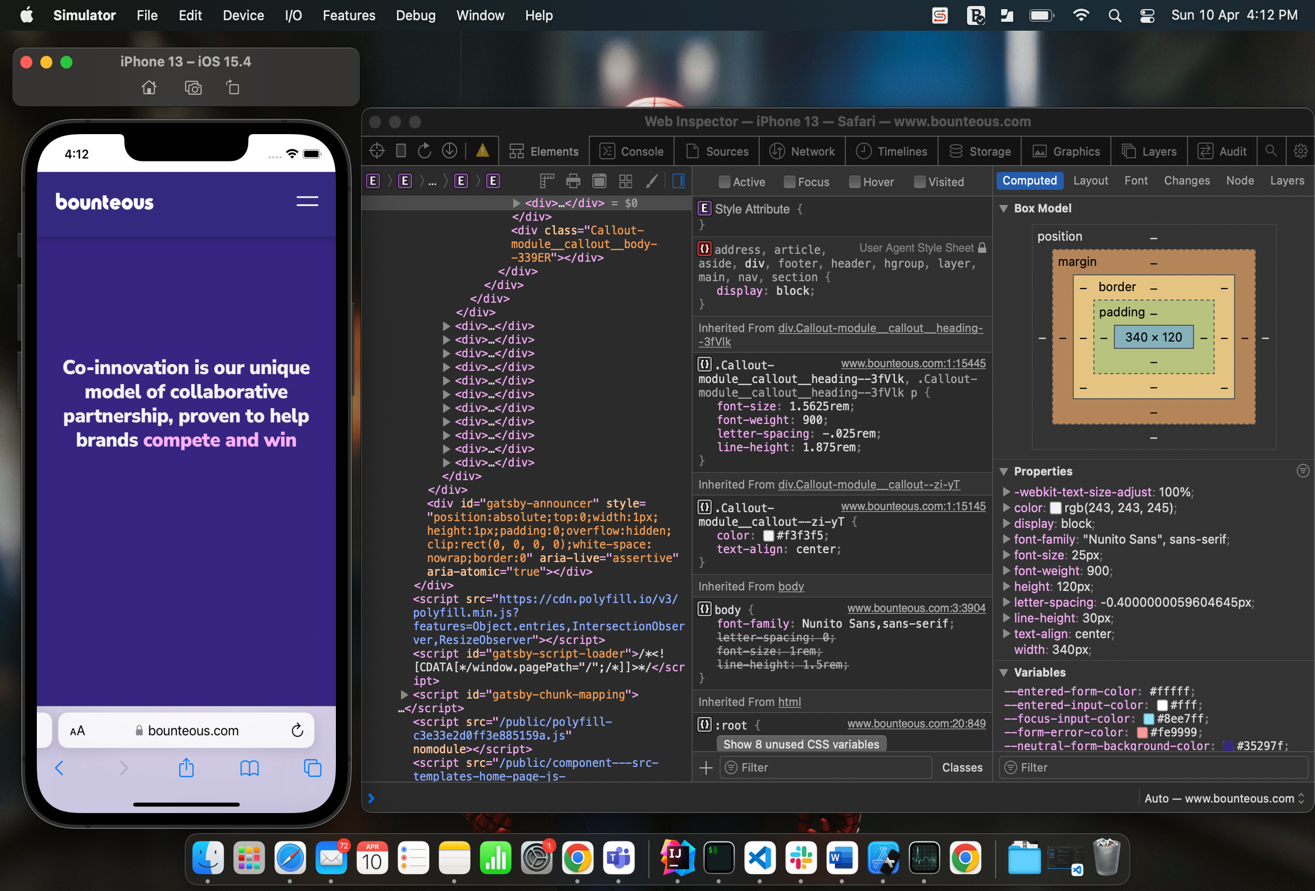
- Uso del navegador Safari para inspeccionar páginas que se ejecutan en un dispositivo simulado
- Abre el sitio que deseas inspeccionar en el dispositivo simulado
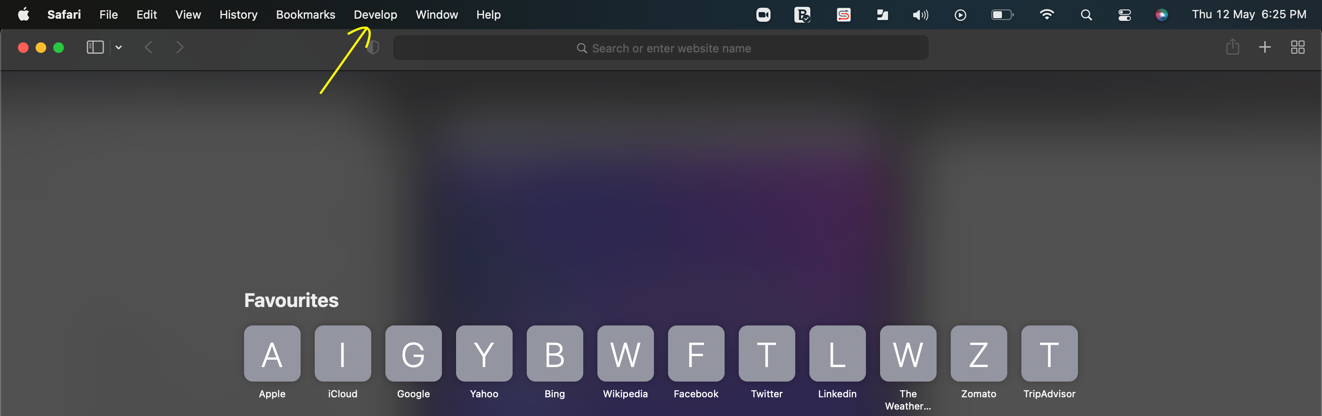
- En el navegador Safari, haz clic en la opción ‘Develop’ de la barra de menú

- Desde el menú desplegable –> desplázate sobre `Simulator` –> Te mostrará todos los sitios web abiertos en tu dispositivo simulado
- Selecciona el sitio web que deseas inspeccionar

- Felicidades. Ahora puedes continuar con tu viaje de desarrollo
Emulador de Android Studio
Ahora vamos a explorar el Emulador de Android Studio:
- Instalar el studio de Android
- Ir a https://developer.android.com/studio y descarga la última versión de Android Studio para tu sistema (elije entre Intel o Apple Silicon)
- Para instalar, simplemente arrastra Android Studio a tu carpeta de aplicaciones
- Si solo estás utilizando Android Studio para ejecutar el emulador, no dudes en dejar todas las configuraciones predeterminadas
- De forma predeterminada, Android Studio suele crear un dispositivo emulado
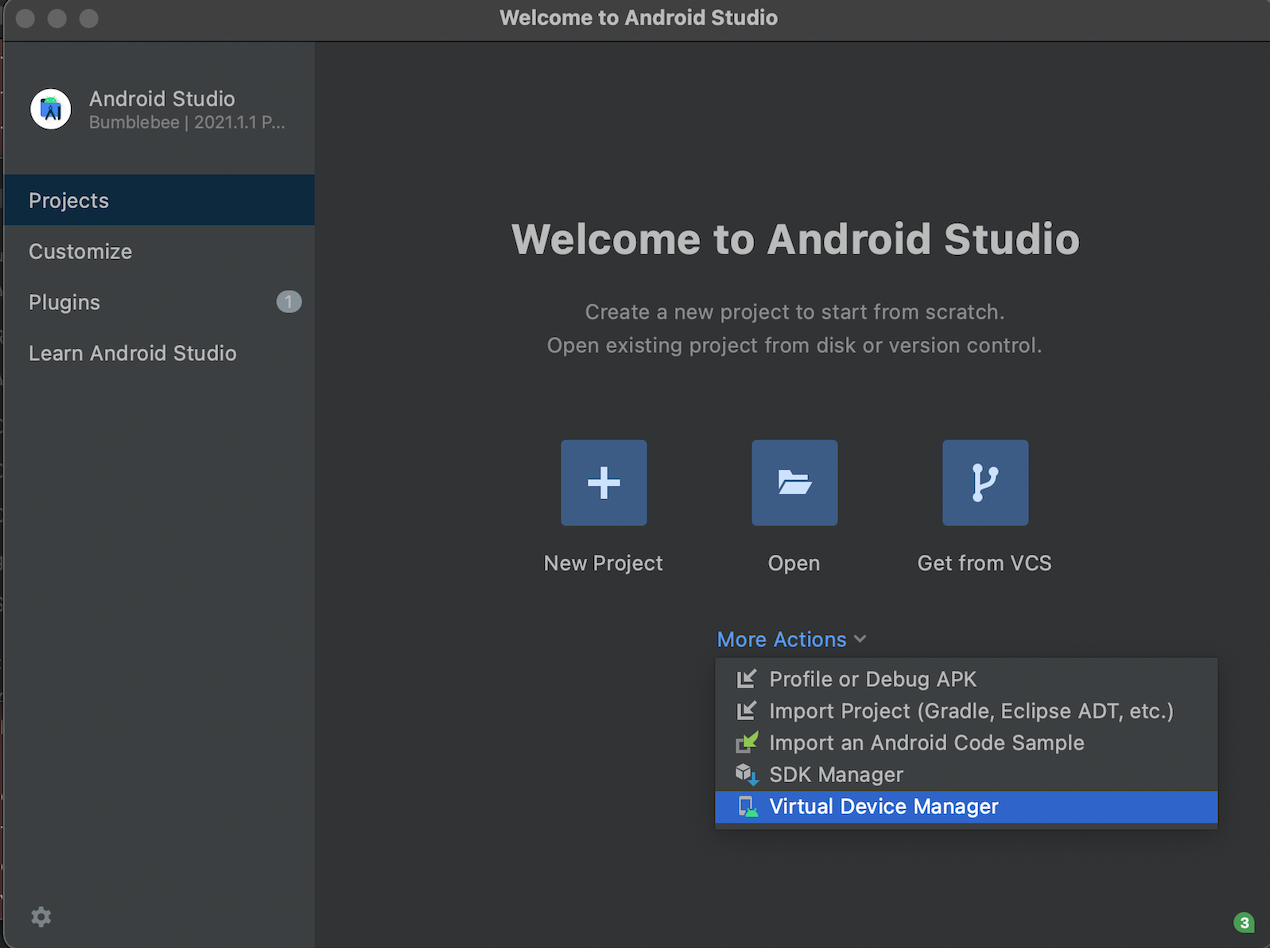
- Inicia Android Studio y verás una pantalla de bienvenida
- En la pantalla de bienvenida –> haz clic en `More Actions` –> selecciona `Virtual Device Manager`

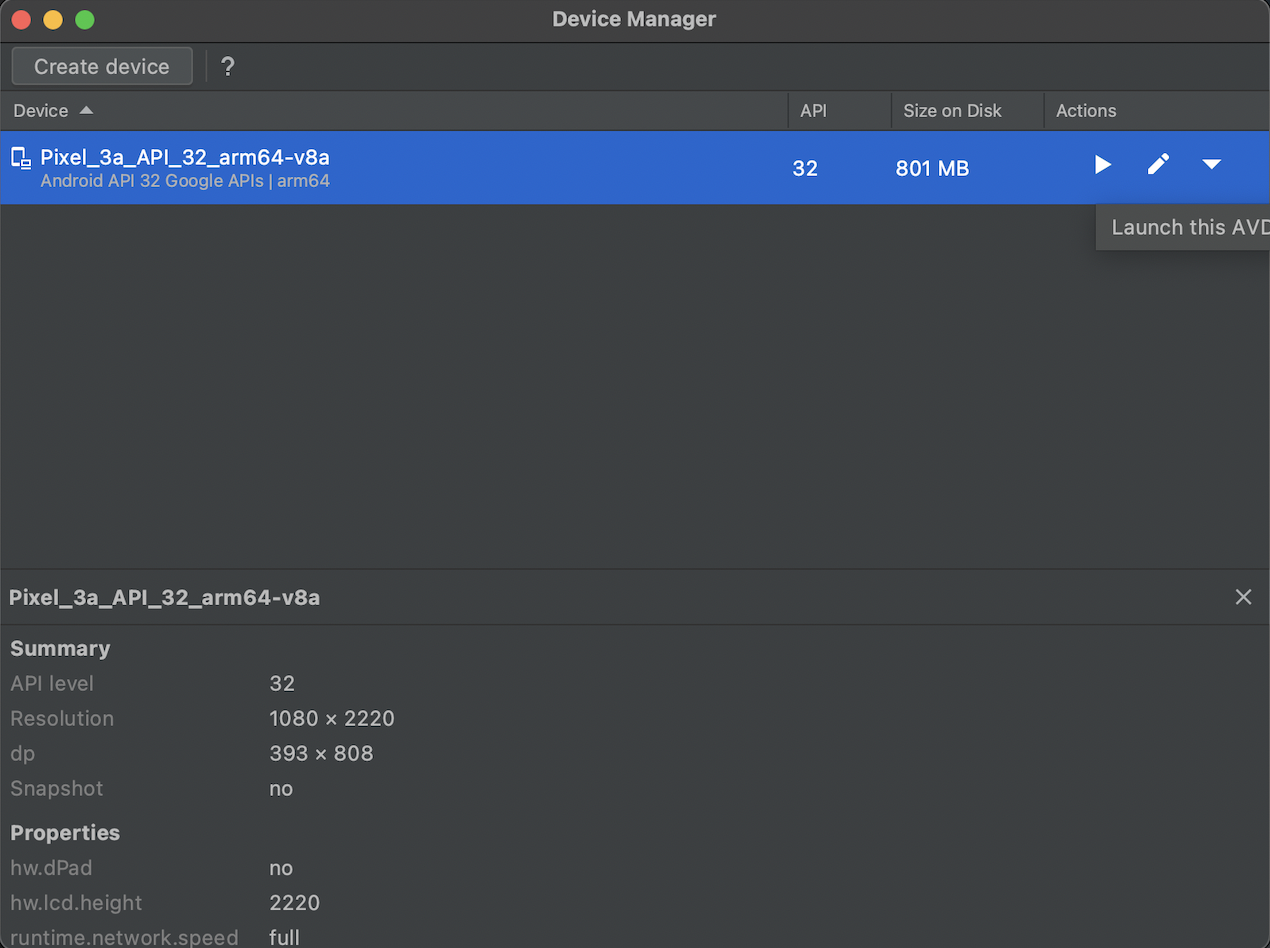
- Studio mostrará una lista de dispositivos virtuales instalados. Selecciona el dispositivo de tu elección y haz clic en el botón verde de reproducción. Esto iniciará el dispositivo seleccionado

- Si el dispositivo deseado no está disponible en la lista, deberás crear uno haciendo clic en el botón ‘Create device’ en la esquina superior izquierda
- Una vez que hayas iniciado tu emulador de Android, abre el sitio web que deseas inspeccionar/depurar/probar en el navegador del dispositivo emulado
- Si no puedes abrir sitios de localhost en el emulador, reemplaza `localhost` en la URL con la dirección IP local de tu sistema.
Para obtener la dirección IP local:
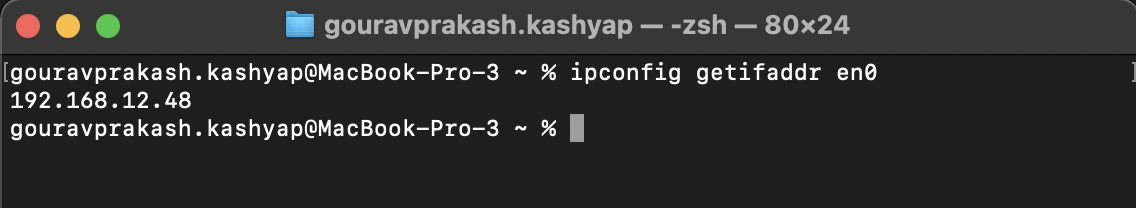
- Abre la terminal
- Escribe el siguiente comando:
ipconfig getifaddr en0Esto devolverá tu dirección IP local. Si estás en una red cableada, usa el siguiente comando para obtener la dirección IP local:
ipconfig getifaddr en1
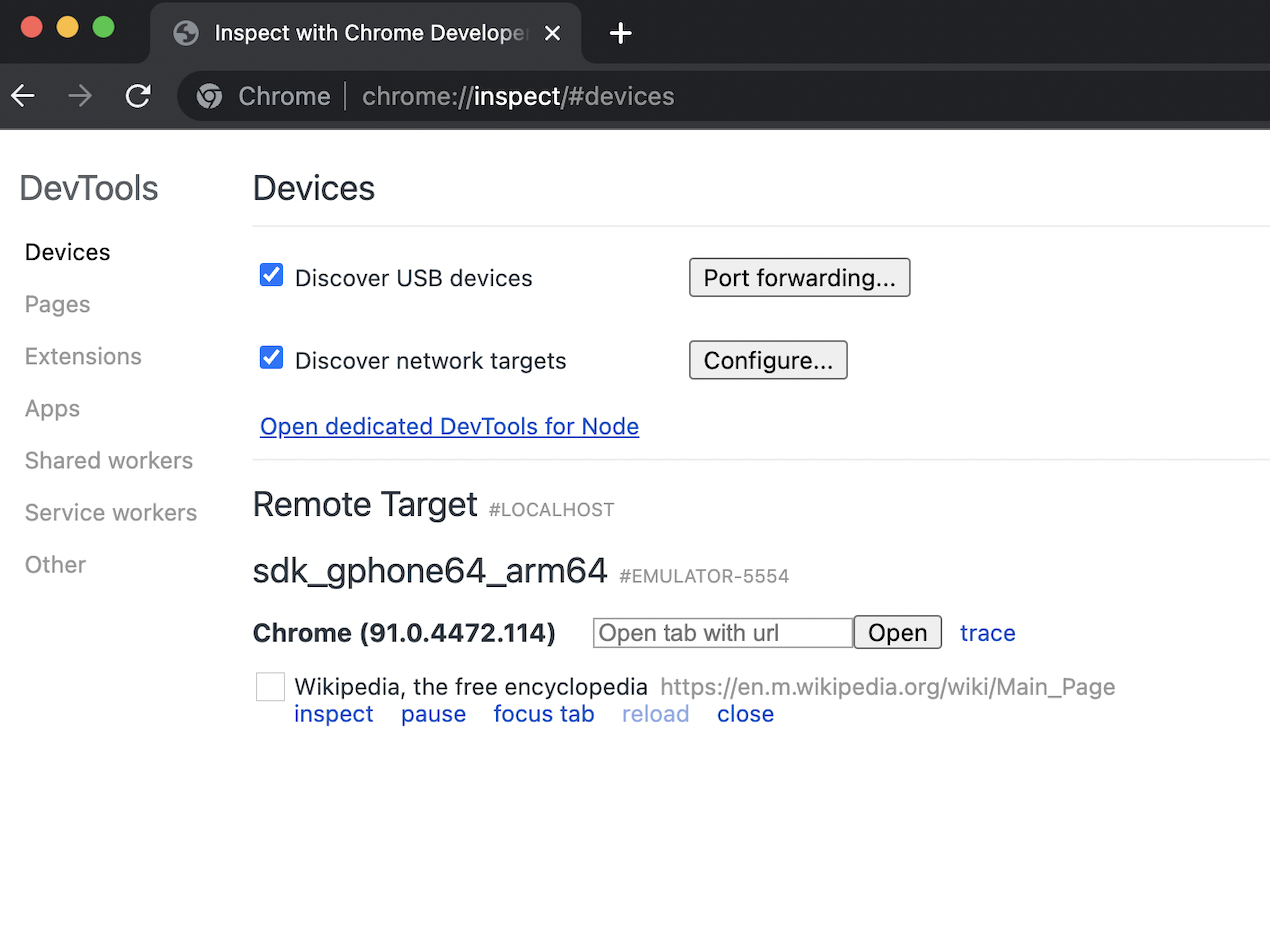
- Ahora abre el navegador Chrome en tu sistema y en el campo URL, escribe `chrome://inspect` y presiona Enter. Esto abrirá la página DevTools

- En la página DevTools, desde el panel izquierdo, selecciona Devices, asegúrate de que las opciones `Discover USB devices` y `Discover network targets` estén marcadas
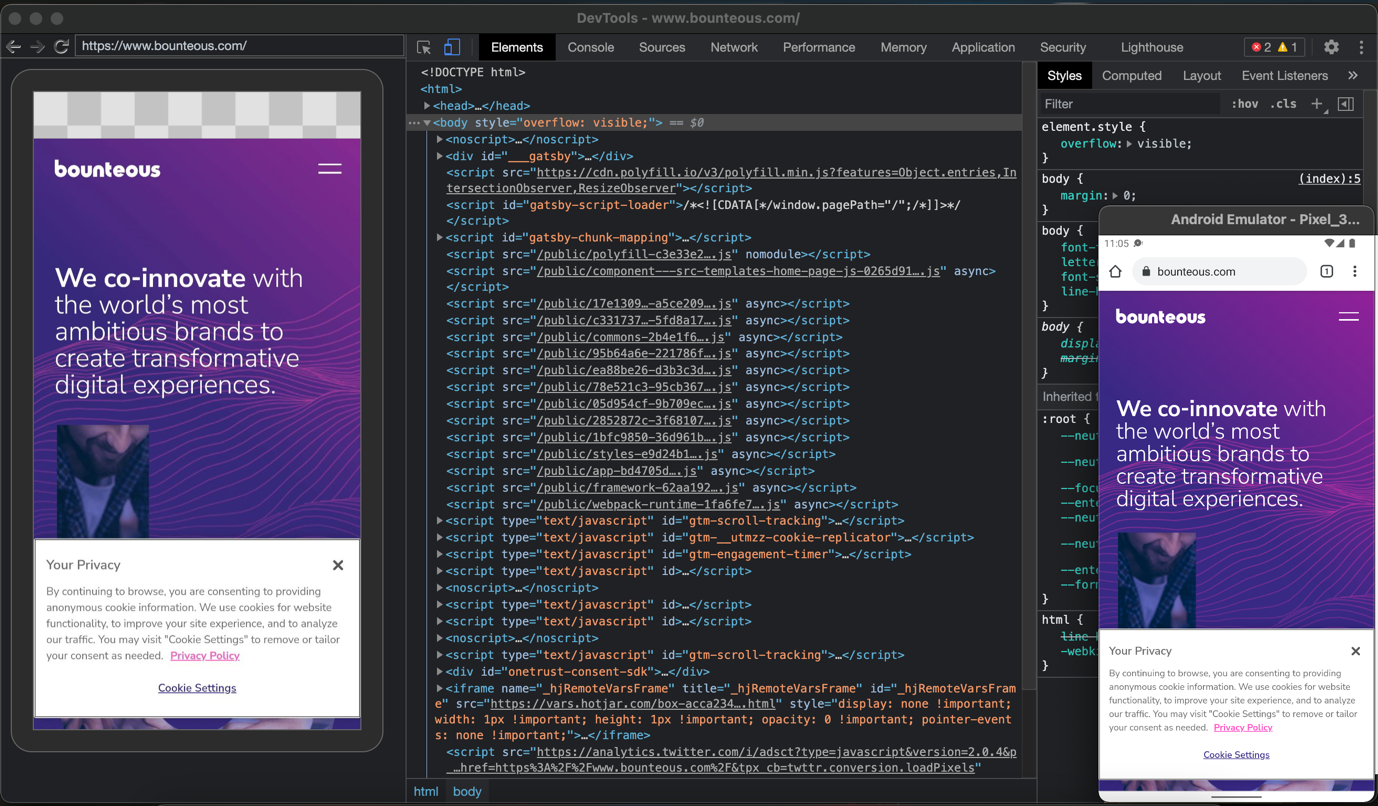
- Esta pestaña mostrará una lista de páginas abiertas en el emulador, haz clic en `Inspect` debajo del sitio web que deseas inspeccionar. Lanzarás las herramientas para desarrolladores de Chrome y podrás inspeccionar y depurar el sitio

Los clientes acceden a sitios web no solo desde computadoras, sino también desde dispositivos móviles. Es importante que los desarrolladores den un paso más y confirmen que cualquier sitio web creado se vea como se esperaba en una variedad de dispositivos. Agrega este paso simple y rentable a tu flujo de trabajo de desarrollador como un procedimiento estándar para el control de calidad.





